Google I/O 2016: airberlin stellt innovative Web App für Check-In vor.
Auf Googles jährlicher Entwicklerkonferenz I/O wurden letzte Woche eine Menge Neuigkeiten vorgestellt. Vieles davon sind Google-eigene neue Services, anderes davon sind neue Angebote, die das Web und die Experience in Zukunft verbessern werden bzw. sollen. Eingestreut werden aber auch Partner und Best Cases von Kunden, die wiederum ihre innovativen Lösungen vorstellen, die auf Google Produkten/Services basieren.
Mobile First. Mit Web Apps.
Die Session zum Stand des Mobile Web zeigt einen Überblick der Plattform und Fortschritte bei den Themen Accelerated Mobile Pages (AMP) sowie Progressive Web Apps. Technologien, die mobile Webseiten leichter und damit schneller machen und mehr Möglichkeiten zur Interaktion bieten. Damit treibt Google den Wandel von der App hin zur Web App und will auf Dauer so das lässtige Suchen, Installieren Updaten von nativen Apps eliminieren. Stattdessen soll das Web bzw. der Browser als Interface zum Internet der Dinge und der vernetzten Welt werden.
airberlin auf der I/O 2016
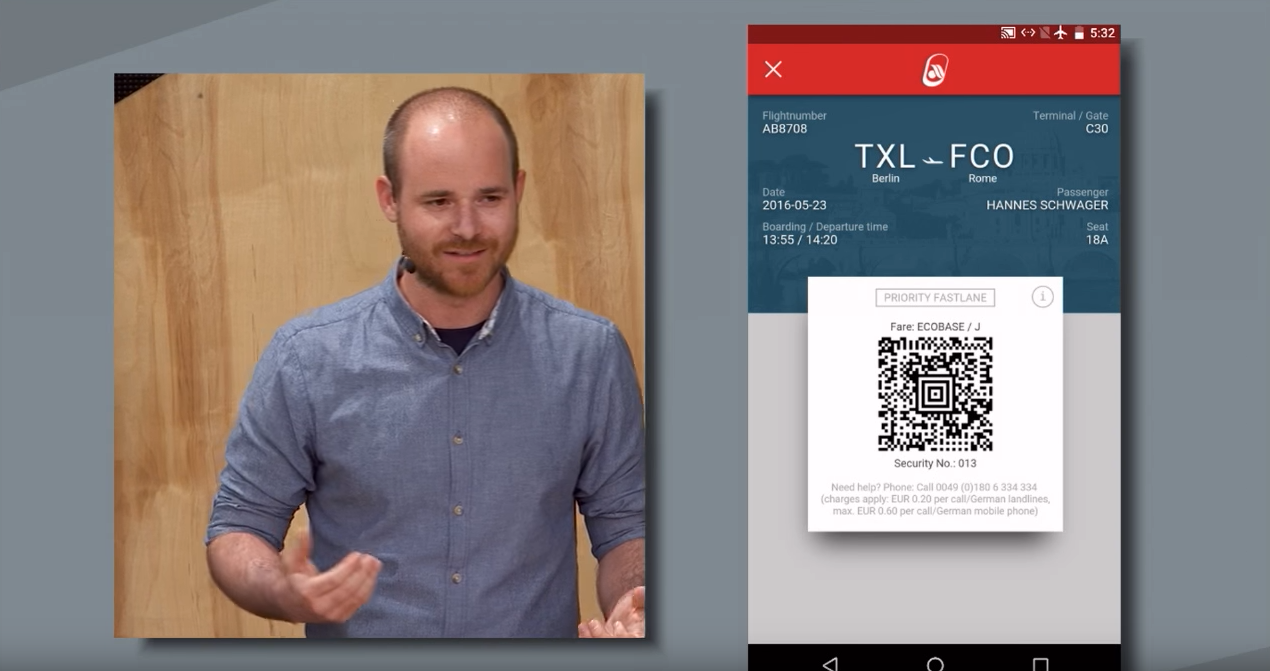
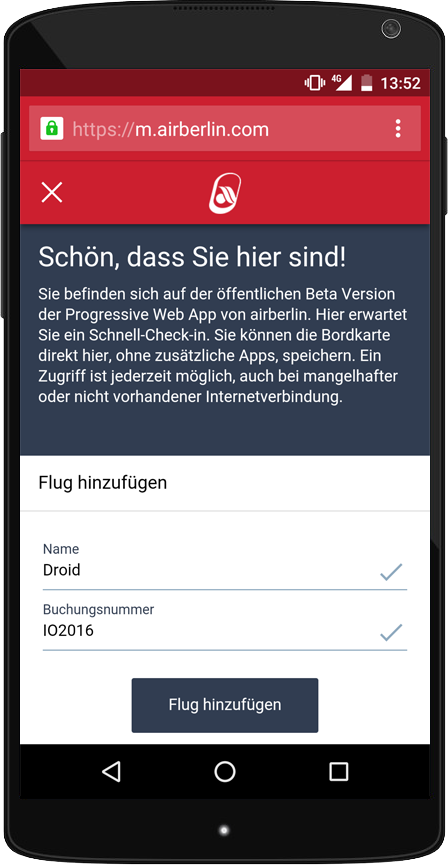
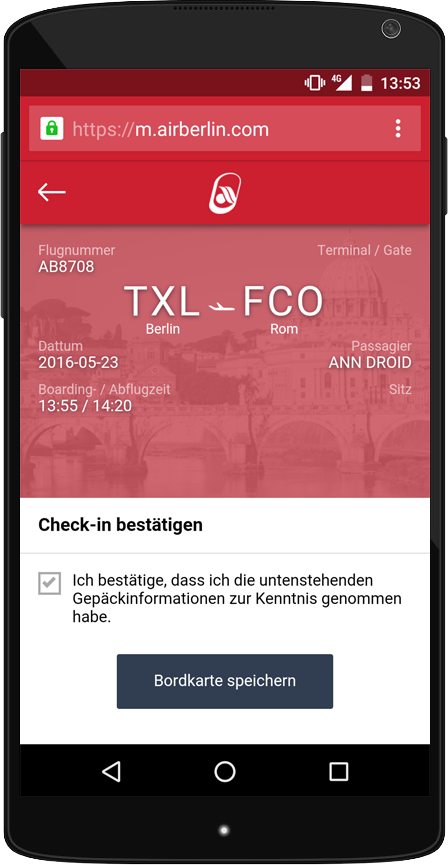
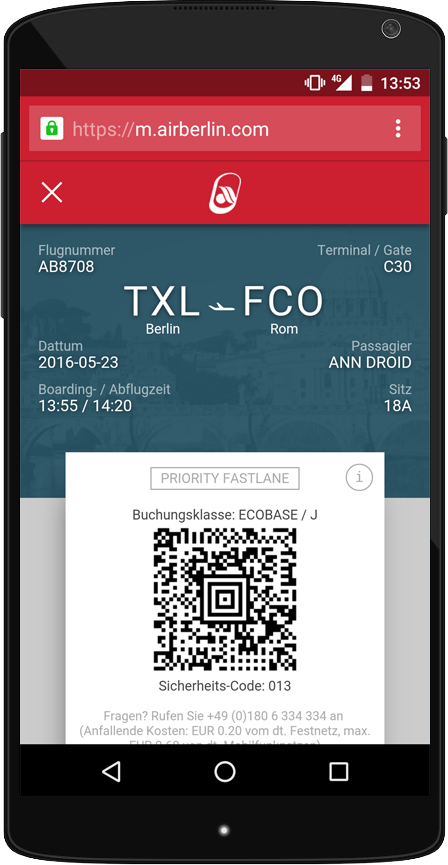
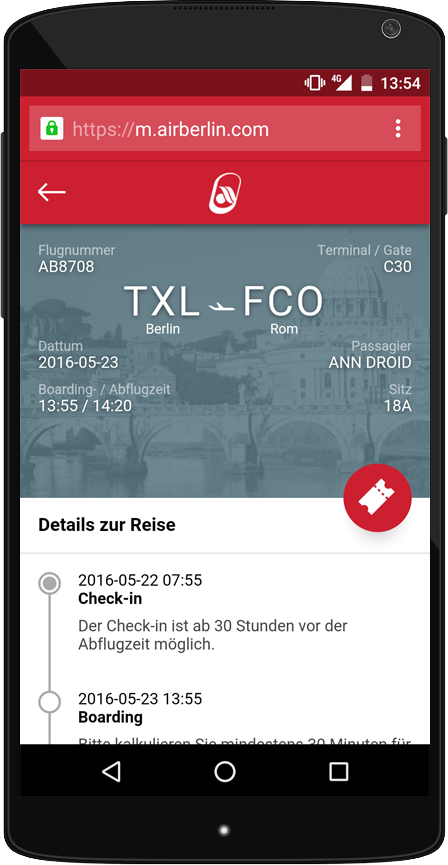
Ein wenig überraschend, aber nicht weniger imposant, stand in diesem Jahr airberlin auf der Bühne und zeigte ihren Prototypen einer Progressive Web App. Mit der Web App können Kunden in Zukunft ihren Flug einchecken und das Boarding Ticket aufrufen, ohne eine separate App dafür nutzen zu müssen. Soweit ist das alles noch nicht so revolutionär. Durch AMP lädt die Mobile Seite jedoch rasend schnell, sodass sie sich im Grunde wie eine App anfühlt. Der airberlin Prototyp ist zudem noch mit netten Animationen und Transitions gespickt, dass es noch mehr einer nativen App anmutet.
“Wir sind stolz und freuen uns sehr, dass airberlin in San Francisco auf der renommierten Google I/O Entwicklerkonferenz ihre eigens entwickelte Progressive Web App präsentieren darf. Die intelligente Vernetzung mobiler Dienstleistungen wird in der Luftfahrtbranche immer weiter an Bedeutung gewinnen. Wir wissen, dass unsere Fluggäste flexible mobile Lösungen nutzen möchten, egal wo sie sich auf der Welt befinden. Deshalb haben wir mit unserem internen Innovationsteam an einer Softwarelösung gearbeitet, die die besten Funktionen einer App und einer Web-Applikation vereint.”
Der besondere Clou, der erst durch PWA ermöglicht wird, kommt beim Anfordern der Bordkarte: ist diese vollständig geladen, erscheint automatisch die Abfrage, die Web App auf den Homescreen abzulegen. Macht der Nutzer das, ist der Unterschied zu einer nativen App kaum noch zu spüren. Denn PWA ermöglicht auch die Speicherung von Inhalten zur Offlinenutzung, sodass man seinen Boarding Pass auch dann noch zücken kann, wenn am Flughafen kein Netz vorhanden ist oder man im Ausland ist und kein WLAN hat. Im Offline-Modus läuft Web App auch selbständig weiter. Dank Service Worker lassen sich Javascript-Funktionen im Hintergrund und ohne direkte Verbindung zum Server ausführen. Damit der Nutzer beispielsweise eine Push-Notification zum Boarding bekommt, auch wenn er im Flugmodus ist.
“Wir sind begeistert, diese Art von Innovation in der Luftfahrtindustrie zu sehen. Mit der Entwicklung einer Progressive Web App bietet airberlin ihren Passagieren eine erstklassige Nutzererfahrung im Web, die offline verfügbar ist, vom Homescreen erreicht werden kann und mit nur einem Fingertipp durch eine Push-Benachrichtigung den Check-In ermöglicht. Wir freuen uns darauf, diese Technologie weiter verbreitet zu sehen – in der Reisebranche und darüber hinaus.”
Eine erste Demo-Version der airberlin Progressive Web App kann unter https://flights.airberlin.com/de-DE/progressive-web-app getestet werden. Dabei muss der Nutzer keine zusätzliche neue Applikation installieren.
Das Web als Infrastruktur und Interface
Mit den neuen Fähigkeiten des Mobilen Webs wächst das Web zu einer neuen Generation heran. War es bisher eher eine digitale Infrastruktur, über die einzelne Geräte mit einander verknüpft waren, wird es mehr und mehr zum direkten Interface. Mit Eddystone, dem neue Beacon-Standard, treibt Google diese Entwicklung noch von einer anderer Seite voran. Das Physical Web ist quasi eine weitere Ausbaustufe vom Internet Of Things und soll Interaktionen mit intelligenten Dingen erlauben, ohne dass man separate Apps dafür benötigt. Lediglich den Chrome Browser. So könnte auch die airberlin Web App bei der Ankunft am Flughafen über einen Eddystone-Beacon ausgelöst und mit einer Push-Info beim Nutzer auftauchen. Ebenso könnte das Boardticket selbständig beim Erreichen der Security erscheinen. Dadurch eröffnet sich erneut eine völlig neue Welt, in der Digital und Analog fast vollständig verschmelzen.
DURCHSUCHE COVERSTORIES: